3 Ways to Embed Shoppable Videos on Shopify (+ Screenshots)
Updated February 16, 2023.

Shoppable videos are a powerful way to enhance the user experience as they streamline the sales funnel and simplify the shopping experience. Doing so offers the following benefits:
- Visual appeal Videos are a visually appealing and engaging way to showcase products, which can help to capture the attention of potential customers and increase interest in a brand.
- Storytelling Videos are a powerful medium for storytelling, and they can help brands connect with customers on an emotional level by showcasing the brand's values, mission, and personality.
- Convenience Videos can make it easier for customers to learn about and understand products, which can improve the overall shopping experience and increase conversions.
- Mobile optimization Many videos are optimized for mobile devices, which is important given the increasing number of people who use their phones to shop online.
- SEO Videos can help to improve a store's search engine ranking and drive more traffic to the site.
Hiring a Shopify professional to embed videos on your site can be pretty expensive. Thankfully, there are many approaches to embedding a shoppable video on your Shopify store, and this article will guide you through the different processes in the simplest way possible.
» Still not convinced? Read 7 Brilliant Ways Videos Can Increase Your Conversion Rates
1. Using a Third-Party App
There are several third-party apps, such as Tolstoy, available on the Shopify App Store that allow you to create and embed shoppable videos on your store while eliminating much of the difficulty. These apps often offer additional features and customization options, such as the ability to create interactive elements within the video or track user engagement.
Tolstoy is one of the best apps on the market for creating shoppable videos for Shopify stores. Simply install the Tolstoy app and connect your account with your Shopify store.
The process of embedding video has never been easier than before, thanks to Tolstoy. The process starts with uploading the video to our platform (whether a new one or a streaming site), then customizing the video with your store alignment, adding elements such as clickable links, and lastly, embedding the video on your Shopify store using the Tolstoy embed code. Now, save and test—piece of cake!
» Want to learn more about creating interactive content with Tolstoy? Discover the simplest method for doing so
2. Via Shopify Admin
Product Gallery
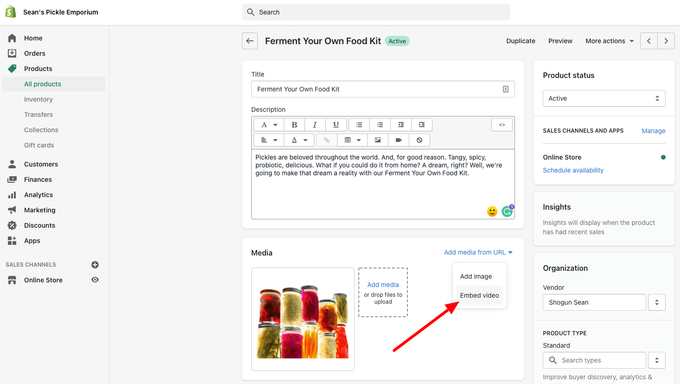
Step 1: Scroll down to the media section
Step 2: Click "Add media from the URL"
Step 3: Click "Embed video"
Step 4: Insert the original video URL
Step 5: Save
Product Description
You have to follow the same steps as above or opt for the “split” command
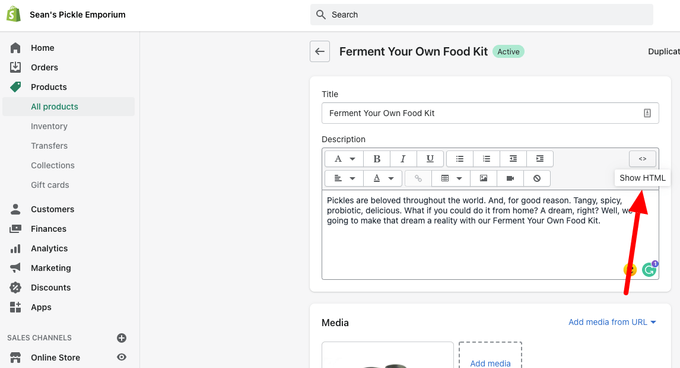
Step 1: Click the <> icon to Show HTML
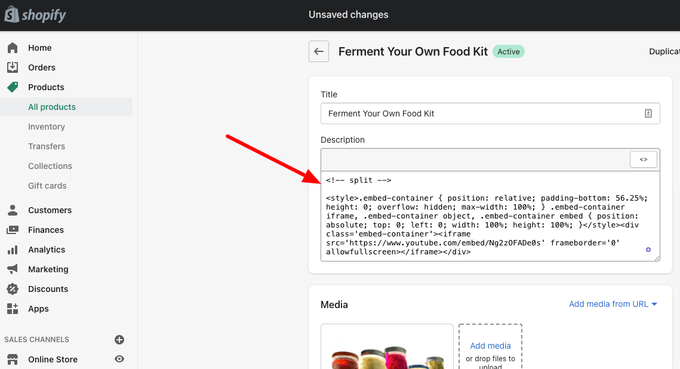
Step 2: Add <!– split –> after product description
Step 3: Add your embedded code
Step 4: Save, and the video will show up in your product description
» Interested in interactive marketing? Discover the best interactive marketing strategies
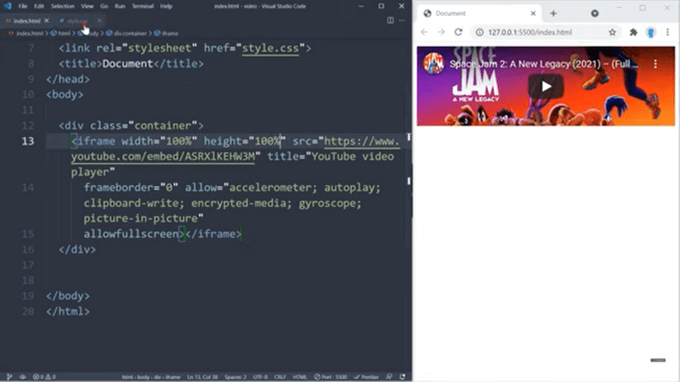
3. Leveraging HTML Code
To add a shoppable video in HTML, follow these steps:
- Find a video hosting platform Some good options include YouTube or Vimeo.
- Upload your video Once you've chosen a video hosting platform, upload your video to the platform while following their instructions
- Get the embed code Once the video has been uploaded, you'll need to get the HTML embed code for the video.
- Add the embed code to your HTML You can do this by opening the HTML file for the page where you want to display the video and pasting the embed code into the desired location.
- Add tags to specific products or product collections To make the video shoppable, you'll need to add tags to specific products or product collections within the video. You can do this by using HTML and JavaScript to create clickable tags within the video.
- Test the shoppable video Once you've added the shoppable video to your website, be sure to test it to make sure it's working as expected. This will allow you to identify and fix any issues before publishing the video on your website.
While it isn’t too difficult to add your videos to Shopify within the dashboard, it isn’t simple. Here is the code that will help you to embed shoppable videos in HTML.
<html>
<head>
<title>My Shoppable Video</title>
</head>
<body>
<h1>My Shoppable Video</h1>
<div>
<iframe width="560" height="315" src="YOUR EMBEDDED CODE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div>
<a href="/products/product-1" onclick="showProductModal('product-1')">Product 1</a>
<a href="/products/product-2" onclick="showProductModal('product-2')">Product 2</a>
</div>
<script>
function showProductModal(productId) {
// Retrieve product data using the Shopify API and display it in a modal window
}
</script>
</body>
</html>
Enhance Your Customer Experience With Shoppable Videos
The e-commerce market is forever looking for ways to streamline sales funnels, improve customer experience, and increase sales. With the multitude of tools available to beginner and advanced e-commerce sellers alike, there's really no reason not to leverage this powerful tool. Get started with Tolstoy today.